|
改善网页设计的13个技巧,实用时间:2021-04-25 页面设计好坏直接决定了用户的浏览体验,那么在网页设计过程中需要注意哪些问题呢?
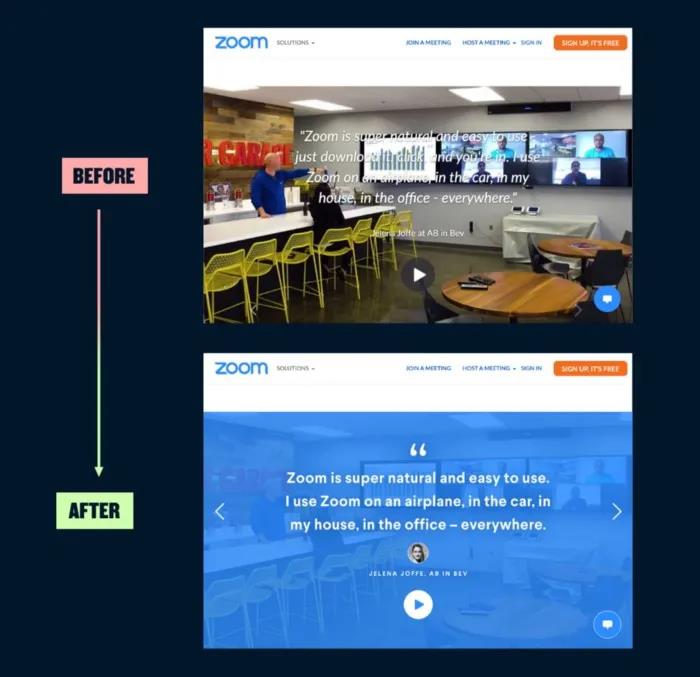
1、在有文字的照片上使用颜色覆盖 在网页设计中,有时候不得不处理一些糟糕的图片。尝试将它们处理成背景纹理而不是主要焦点元素,通过在半不透明的设置上叠加品牌颜色。通过提高对比度,使覆盖文本更具可读。比如下面的例子中,给文本添加了一个深蓝色的阴影来进一步增强对比度。
2、不要过度使用负空间 设计师似乎喜欢运用负空间,网上也有很多人会建议使用更多的负空间。但是当元素之间存在过多的负空间时,人们的视线就会陷入空洞中,元素之间的连贯性就会被打断。
3、“废话少说” 要知道,很多人是没有耐心去看页面一大串文字的,这意味着你的网页只有很少的时间来吸引别人的注意力。因此,页面内容一定要精简,并且要突出重点,“废话少说”。
4、即使只有文本的布局也要有视觉吸引力 登陆页面的纯文本部分可能很难设计,尤其是如果你没有机会或资源来使用插图、图像或照片优化页面。 这时候,可以利用品牌颜色和展示细节上下功夫,以提升视觉设计效果。
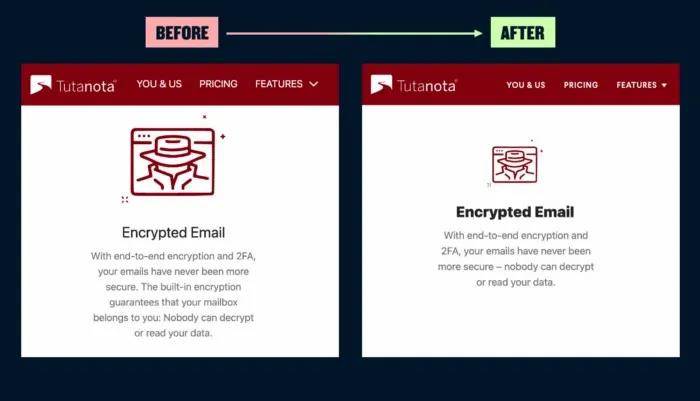
5、小图标,大插图 图标固然很重要,但是应该给予合理的展示。有的元素更适合做“配角”,如果把它们放大,你得到的只是一个糟糕的效果。 比如让图标作为标题的“配角”,标题文本内容无疑会更突出,展示更为合理。
6、减少字母间距 我们有很多方法可以使用字母间距来微妙地改进排版,但如果你没有丰富的排版经验,坚持在所有大写标题上增加一点字母间距。在句子大小写文本中增加额外的字母间距会产生可读性问题,也会破坏字体设计的自然节奏。
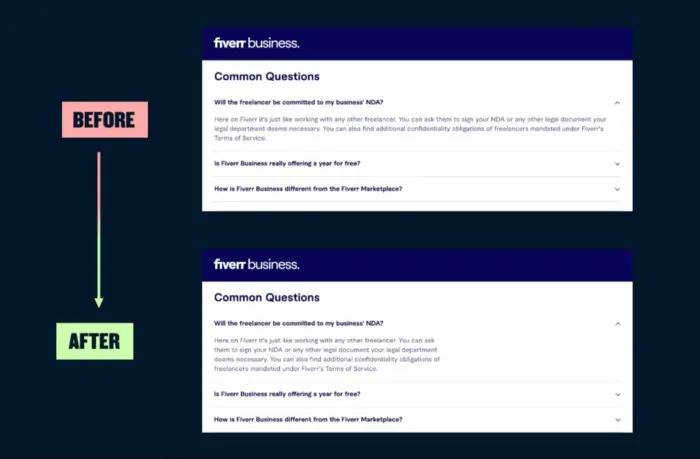
7、在常见问题( FAQ)部分注意长度 常见问题部分很多网页重要组成部分,最佳行长度在45到75个字符之间,包括空格和标点符号。
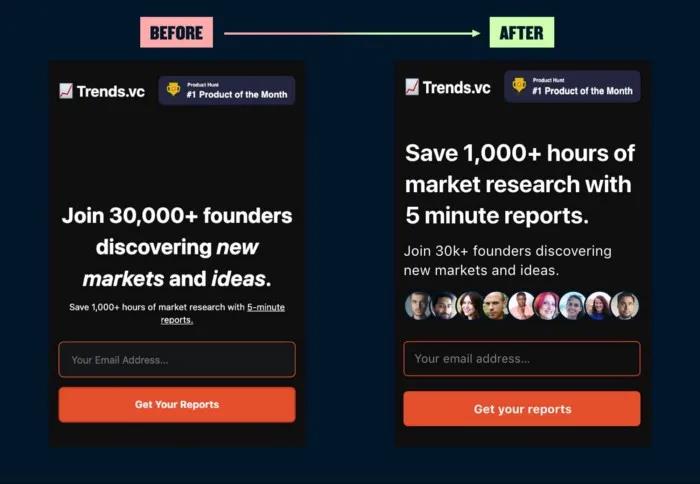
8、展示社会价值 在这个例子中,真正的价值主张隐藏在一个几乎不会被注意到的副标题中。 这时候,可以通过添加真实用户的面孔来增加社会证明的真实性。
9、没有人喜欢字体很小的文本 在这个例子中,在CSS中使用了可变的网页排版,创建了主体副本为11px、导航链接9px。 浏览器默认的16px字体大小现在已经有20年的历史了——使用为屏幕设计的现代字体,开始处文本的大小应当设置在18-20px之间。
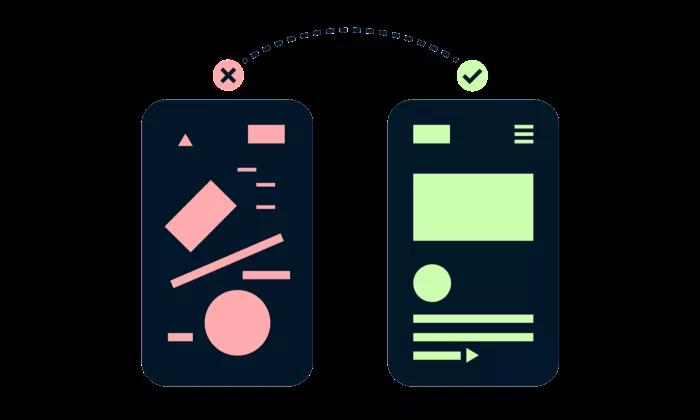
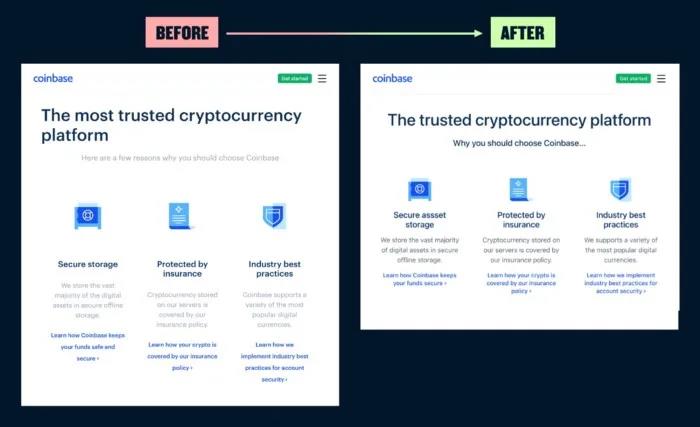
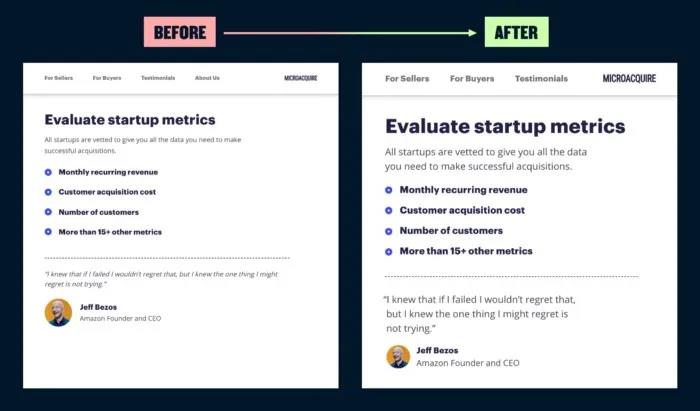
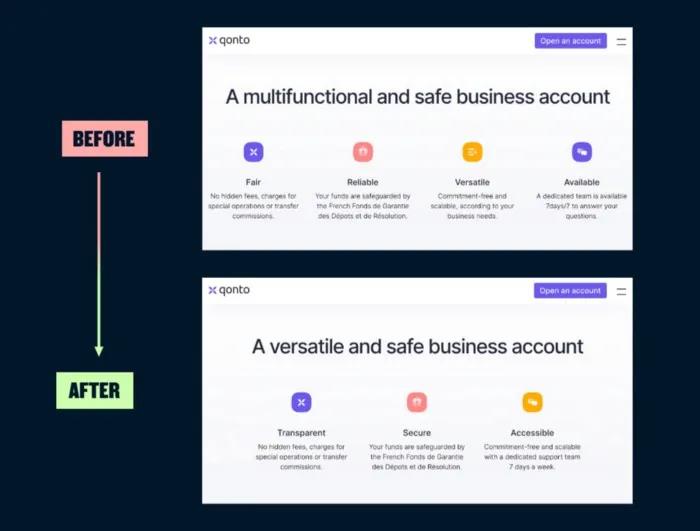
10、运用几率法则 让页面布局包含元素个数为奇数。如果需要展示4个要点,试着将其中2个点结合在一起,用3个点展示。 如果这很难实现,那就优先考虑最重要的观点,去掉最弱的。 在如下例子所示的布局中,要看四个要点,会让人感觉认知超负荷。
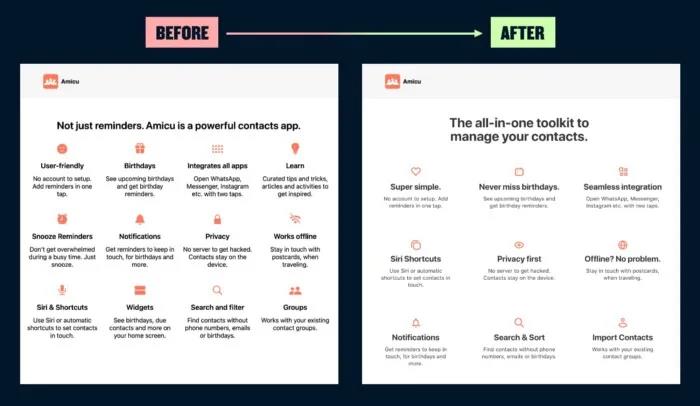
11、尽可能缩减文本 在可能的情况下尽可能合并并减少文本内容。在标题和副本之间创建大小的对比来提高视觉层次,当你有很多内容需要展示,那就使用负空间来创造清爽的体验。
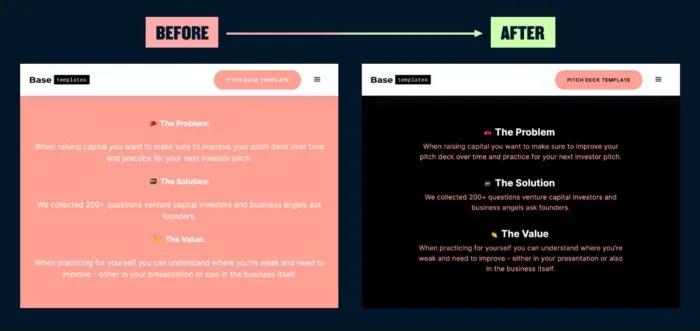
12、利用亮色强调重点 大面积使用亮色会产生对比度失衡的问题,可能达不到突出文本内容的目的。对于较小的元素,如按钮,可能需要尽量避免白色文本。
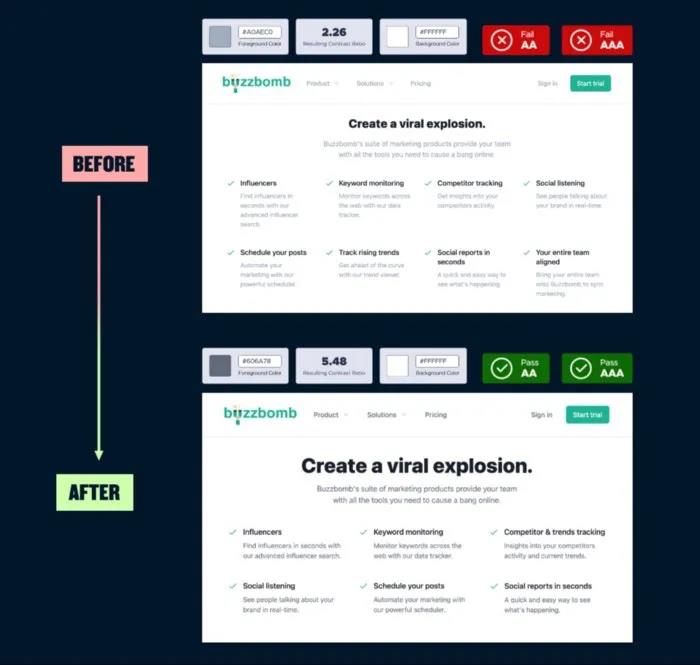
13、检查灰色文本的对比度 使用灰色文本是在文本元素之间创建层次结构的流行做法。但这通常会因为缺乏足够对比度,使得文本的可读性变差。使用一些在线工具来检查对比度,如果你需要建立一个更清晰的视觉层次,可以增加字体大小的对比度。
|